Gestalt Principles of Perception - 4:
Common Fate
July 13, 2009
The principle of common fate is vital to our perception of how the things around us are or are not related to one another. We use this principle’s mechanisms in almost every aspect of our lives, not just in our enjoyment and discrimination of design. In fact, without our perception and reliance on the principle of common fate, we could lose our very lives at any moment (cue dramatic music!).
Okay, I’m only exaggerating a little bit. But like all the Gestalt principles, common fate is vital to both our design exercise and our daily life outside of design. More so than the other principles, this one is closely tied to a fundamental human survival instinct.
Common fate
Humans tend to perceive elements moving in the same direction as being more related than elements that are stationary or that move in different directions.
Here’s a simple example (made by R.A. Ray) that demonstrates the principle of common fate. Click in the box to start/stop the animation.
Clearly, the elements in this example that move together are more related to each other than they are to the stationary elements. The moving elements are also clearly more related to each other than the stationary elements are to one another. We’ll get to the employment of this principle in design in a moment, but first let’s examine how common fate serves us in other, more common ways.
Take, for instance, driving a car. When you’re driving your car on the road, you’re often surrounded by other people doing the same thing. Those going in the same direction as you are related to you by your collective common fate (so to speak). We take this sort of thing for granted and typically pay little attention to this fact, but we are paying attention to those things that conflict with this synchronicity. Astute design student know that I’m referring here to contrast.
You see, more than any other Gestalt principle, the principle of common fate serves us just as well by how the world around us conflicts with it as it does by how the world around us follows in accordance to it. The clear patterns of the synchronized movement of vehicle groups on the road inform us strongly on how to blend harmoniously with them on the matrix of roadways. But just as important, things that conflict with our vehicular common fate capture our attention. This contrast with common fate helps us to quickly, automatically recognize when things begin to change.
So when another vehicle breaks with the synchronization—initiating a lane change or entering the roadway from a side street—it captures our attention, allowing us to respond appropriately. Human beings are, in fact, biologically programmed to recognize contrasting movement more readily and more strongly than we recognize color, tone contrast, size, or any other visual cue (owing to instinctual survival skills). It is no accident then that the flip-side of that coin (common fate) would also be a compelling sensory cue.
Because our perception of synchronized and contrasting movement is so strong and automatic, it makes sense that as designers we should take advantage of this fact and exploit the principle in our design work. But how?
Using common fate in design
The most obvious types of common fate are exemplified in literal, visual movement, so opportunities for its employment in design would seem to be somewhat limited. Actually, there are many ways to employ this principle in a literal fashion.
A slide-out menu, for example, exploits this principle well. In the example below, the way that sub-menu items move into visibility as distinct groupings of elements all moving in concert shows us that the grouped links are related (within each group). I’m not suggesting that this is an optimal way to construct navigation, but the principle here is clear (menu via).
Yes, there are other Gestalt principles at work with this slide-out menu, but the principle of common fate is strong nonetheless.
Have a look at the dynamic display found in this example at Digg Labs (follow the link). The way that a falling box and the resultant text title movement are consistent compels us to rightly associate the two elements. In fact, flash technology and JavaScript has been and can be used in all sorts of ways to use consistent motion to associate elements in an interface.

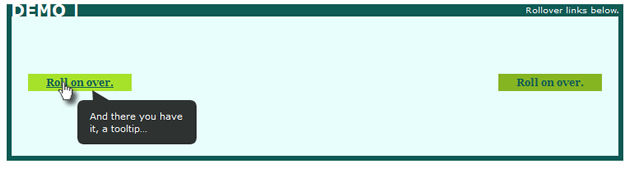
Similarly, a tooltip can be a useful interface component and design mechanism (follow the link). Employing this sort of contingency design is a powerful way to keep certain information out of the way …until context calls for it. When you tie the movement of the tooltip to the movement of the cursor, strong association between the two can be effective. The user thinks, “the information is relevant to what I’m pointing at or hovering over”. Note that the mere advent of the tooltip becoming visible is strong, but it is the clear association of the revealed information to the continued and possibly dynamic position of the cursor that makes the tooltip useful. Pointer-plus-information all moving together is a useful association. Simply revealing information might or might not be useful or sufficiently communicative.
Extrapolation beyond the obvious
It is worth mentioning that literal movement is not the end-all-be-all of the common fate principle. You must remember that everything literal or physical will have a conceptual equivalent, and conceptual movement behaves and is governed by all the same rules as visual movement. A collection of distinct concepts or conceptual components that “move” seemingly in concert toward a common goal, definition, or conclusion are generally perceived to be related to one another. This idea is very important to the tenets of IA (information architecture) and onomastics (which is especially useful for crafting effective navigation groupings and clues).
When you apply your designer’s discrimination to evaluating a design effort—your own or someone else’s—you’re likely employing the full spectrum of how the principle of common fate informs your perception. Your evaluation of a design’s quality relies, in some measure, on how the various components represent consistency (where appropriate); how they “move” together and in the same “direction.” Inconsistencies—graphic, thematic, or conceptual—are conspicuous by contrast. If this contrast is inappropriate it indicates design deficiency.
Designers must be equally dexterous with conceptual constructs and physical or geometric constructs, and be familiar with how fundamental principles govern their character, employment, and interaction. Your design conceptualization, implementation, evaluation, execution, and explanation are dependent on this sort of conceptual dexterity. So always seek the conceptual equivalent or extrapolation of any principle you perceive.
* * *
Humans tend to perceive elements moving in the same direction as being more related than elements that are stationary or that move in different directions.
Like most Gestalt principles, we employ the principle of common fate in such an automatic fashion that its function is generally invisible to us. Take time to occasionally quantify the elements of your daily life and learn to recognize how common fate informs your experience. The more you understand how this principle of perception affects your life, the better you’ll be able to employ it toward design and communicative success in your work.
Gestalt Principles Series: